- Czym jest WCAG?
- Testowanie dostępności w aplikacjach mobilnych i desktopowych
- Jak zacząć testowanie dostępności?
- Czym jest initial focus?
- Czym jest focus trap?
- Jak nawigować po elementach na stronie korzystając ze screen readera na urządzeniach mobilnych?
- Jak poruszać się po stronach korzystając z czytnika NVDA?
- Jak potwierdzić wybór na desktopie?
- Na co warto zwracać uwagę podczas testowania dostępności?
- Podsumowanie
WCAG to zbiór wytycznych opracowanych przez World Wide Web Consortium w celu poprawy dostępności treści internetowych dla osób z różnymi rodzajami niepełnosprawności. Do jego wdrożenia zobowiązane są m.in. podmioty publiczne oraz instytucje finansowe. Jak wygląda testowanie dostępności WCAG w instytucjach i co koniecznie trzeba na ten temat wiedzieć?
Czym jest WCAG?
WCAG, czyli: Web Content Accessibility Guidelines jest zbiorem wytycznych opracowanych przez World Wide Web Consortium (W3C) w celu poprawy dostępności treści internetowych dla osób z różnymi rodzajami niepełnosprawności i zaburzeniami poznawczymi.
Osobny artykuł, w którym obszernie wyjaśniamy, czym jest WCAG i opisujemy jego historię, znajdziesz tutaj.
Wytyczne WCAG bazują na czterech zasadach dostępności:
- 1) Percepcja - przedstawianie treści w taki sposób, który umożliwia osobom z niepełnosprawnościami korzystanie z aplikacji, np. wykorzystanie tekstów alternatywnych dla obrazów.
2) Funkcjonalność - umożliwienie korzystania z interfejsu przez wszystkich użytkowników, np. za pomocą klawiatury, nie tylko myszki.
3) Zrozumiałość - przedstawianie treści w taki sposób, żeby były łatwe do zrozumienia, poprzez np. używanie prostego języka.
4) Solidność - tworzenie treści w sposób, żeby były kompatybilne z różnymi urządzeniami, np. screen readerami.
Wytyczne WCAG składają się z trzech poziomów zgodności:
- Poziom A - dotyczy minimalnych wymagań dostępności, które muszą być spełnione, aby strona internetowa mogła być uznana za dostępna dla osób z niepełnosprawnościami. Przykłady wymagań poziomu A: zapewnienie alternatywnego tekstu dla obrazów oraz umożliwienie nawigacji po stronie, korzystając wyłącznie z klawiatury.
- Poziom AA - dotyczy większości organizacji i instytucji, które oferują treści dostępne publicznie. Przykłady wymagań poziomu AA: zapewnienie odpowiedniego kontrastu tekstu i elementów na stronie.
- Poziom AAA - dotyczy najbardziej zaawansowanych wymagań dostępności, które mają na celu zapewnienie pełnej dostępności treści internetowych dla osób z różnymi rodzajami niepełnosprawności. Poziom AAA jest najtrudniejszy do wdrożenia, gdyż ma on na celu zapewnienie najwyższy standard dostępności. W większości przypadków, poziom AAA nie jest wymagany prawnie.
Zgodnie z obowiązującymi w Polsce przepisami prawa, instytucje publiczne (w tym urzędy i jednostki sektora finansów publicznych) są zobowiązane do spełniania wymagań dostępności cyfrowej, w tym WCAG, na mocy ustawy o dostępności cyfrowej (European Accessibility Act) z 2019 roku.
Testowanie dostępności w aplikacjach mobilnych i desktopowych
Czym jest zapewnienie dostępności w aplikacjach?
Zapewnienie dostępności to proces rozwijania produktów cyfrowych w taki sposób, który umożliwia swobodne korzystanie z aplikacji przez jak największą grupę użytkowników, w tym osób z wszelakimi rodzajami niepełnosprawności. Oznacza to, że aplikacje powinny być zaprojektowane z uwzględnieniem potrzeb osób z różnymi ograniczeniami, aby zapewnić dostępność dla najszerszego grona użytkowników, np. problemami ze wzrokiem, słuchem, ograniczeniami motorycznymi i poznawczymi, chorobami rozwojowymi jak i problemami w nawigowaniu po interfejsie, które korzystają z czytników ekranu.
Jakie narzędzia wykorzystać do testowania dostępności?
Podczas testowania dostępności elementem 'must-have' są screen readery. Screen reader to oprogramowanie przeznaczone dla osób niewidomych lub słabowidzących, które umożliwia odczytanie tekstu wyświetlanego na ekranie komputera lub urządzenia mobilnego. W przypadku aplikacji desktopowej, najczęstszym wyborem jest NVDA (dostępne na Windows'ie), zaś jeżeli mowa o aplikacjach mobilnych - smartfony w dzisiejszych czasach mają taką funkcję wbudowaną. W systemach Android, ta funkcja nazywa się: TalkBack, na iOS jest to: VoiceOver.
Podstawowe ustawienia czytnika ekranu NVDA
Przed rozpoczęciem testowania dostępności w aplikacjach desktopowych, warto zadbać o prawidłowe ustawienia oprogramowania, co ułatwi nawigowanie po elementach na stronie. Po pierwsze, ważnym ustawieniem jest odpowiedni syntezator mowy. Polecanym wyborem jest wbudowany w system Windows syntezator: Microsoft Speech API version 5. Wybór syntezatora mowy, możemy znaleźć w menu: Opcje -> Ustawienia -> Mowa -> Syntezator.
Następnym ustawieniem o którym warto pamiętać, jest podświetlenie elementu na ekranie, na którym aktualnie znajduje się focus. Ta opcja zdecydowanie ułatwia odnalezienie się na stronie podczas nawigowania korzystając z klawiatury. Opcję tą, możemy znaleźć w: Opcje -> Ustawienia -> Widoczność -> Podświetlacz wizualny -> Włącz podświetlenie.
Podstawowe ustawienia czytników TalkBack/VoiceOver
Na Androidzie, TalkBack'a możemy włączyć w ustawieniach smartfona: Ustawienia → System → Ułatwienia dostępu TalkBack (nazwy w ustawieniach mogą się różnić, ze względu na markę i model smartfona). W menu TalkBack'a, mamy możliwość dostosowania ustawień czytnika pod swoje potrzeby, zaczynając od rozmiaru czcionki, kończąc na inwersji kolorów.
Na iOS'ie jest podobnie: Ustawienia → Dostępność → VoiceOver.
W systemie Android warto także dodatkowo ustawić szybką nawigację pomiędzy nagłówkami. Jest to przydatne w momencie, w którym użytkownik chce szybko znaleźć się np. na dole strony. W takim scenariuszu nawigacja po nagłówkach pozwoli ominąć elementy, które nie są nagłówkami. Do tego rodzaju nawigacji, używa się gestów swipe up/swipe down.
Warto zaznaczyć, że do tego gestu można przypisać nie tylko nawigację po nagłówkach, ale także różne inne opcje, m.in: szybkość mowy, nawigację tylko po: słowach, wierszach, akapitach, etc.
W celu przypisania ustawienia do tego gestu, należy na ekranie przy włączonym TalkBack'u wykonać gest znaku check → ✅ (góra - dół - góra). TalkBack następnie będzie zmieniał opcję, przy każdym wykonanym geście. Najczęstszym wyborem są nagłówki. Kiedy ustawienie tego gestu jest już przypisane, możemy wykorzystać swipe up/swipe down (gest przesuwania w górę lub w dół), żeby poruszać się tylko po nagłówkach na stronie.
Jak zacząć testowanie dostępności?
Przede wszystkim, koniecznie trzeba zapoznać się z 'teorią' testowania dostępności. Zanim przejdziemy do praktyki, musimy wiedzieć co jest niepoprawnym zachowaniem, m.in: na jaki element powinien być ustawiony focus przy wejściu na stronę, jaka powinna być prawidłowa kolejność focusowania elementów oraz czy dany element faktycznie odzwierciedla swoją rolę.
Czym jest initial focus?
Initial focus odnosi się do pierwszego elementu interaktywnego (np. formularza, przycisku, linku), który zyskuje fokus, gdy strona internetowa zostaje załadowana. Służy zapewnieniu, że użytkownicy korzystający z klawiatury lub technologii wspomagających (np. czytników ekranu) mają łatwy dostęp do pierwszego interaktywnego elementu na stronie.
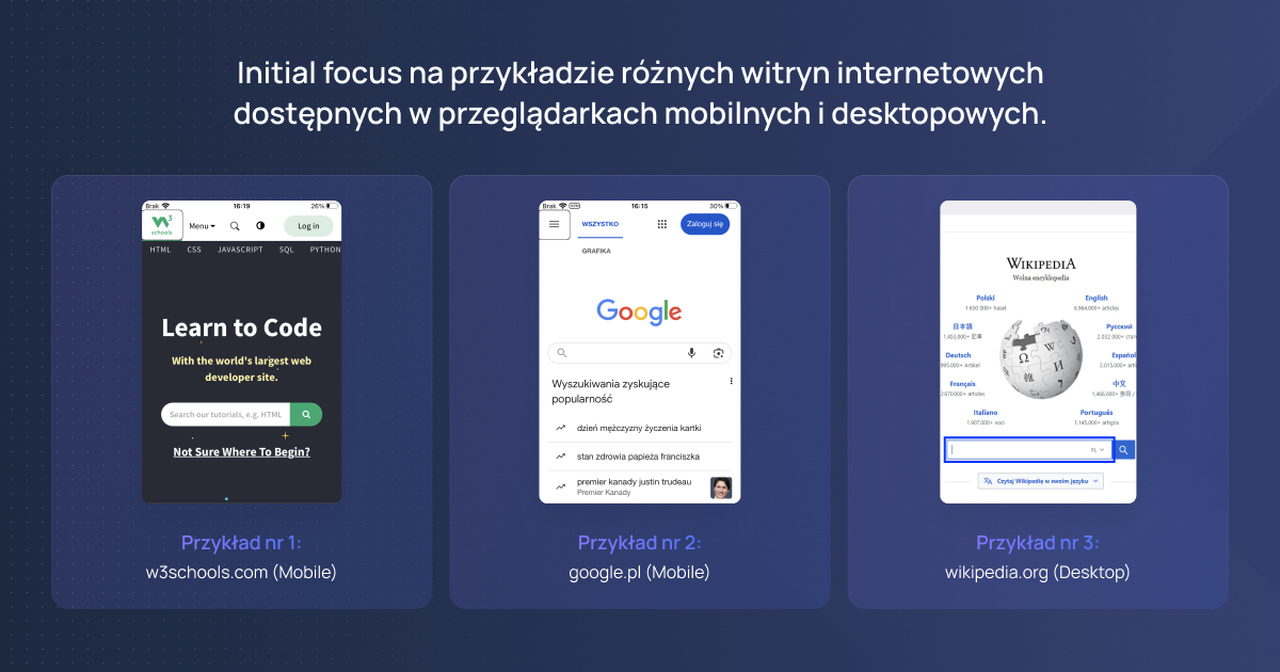
Przykłady poprawnego initial focus'a
Jak widać na przykładach poniżej, po wejściu na stronę, focus ustawia się na pierwszy dostępny interaktywny element. W przypadku przykładu nr 1, jest to link do strony głównej, w przykładzie nr 2 jest to menu nawigacyjne, zaś w przykładzie nr 3 jest to pole wyszukiwania.

Czym jest focus trap?
Focus trap to uniemożliwienie nawigacji poza konkretny obszar na stronie. Przykładowo, gdy użytkownik wykonuje akcję, która wywołuje okno dialogowe, to nie powinien mieć w tej sytuacji możliwości nawigowania po elementach, które znajdują się na "warstwie" pod tym oknem dialogowym. Wykonywanie gestów nawigacji i przechodzenie focus'a po elementach, powinno odbywać się tylko w obrębie okna dialogowego. Gdy użytkownik próbuje przejść poza ten obszar, focus jest przekierowywany z powrotem do pierwszego elementu w obrębie kontenera.
Jak nawigować po elementach na stronie korzystając ze screen readera na urządzeniach mobilnych?
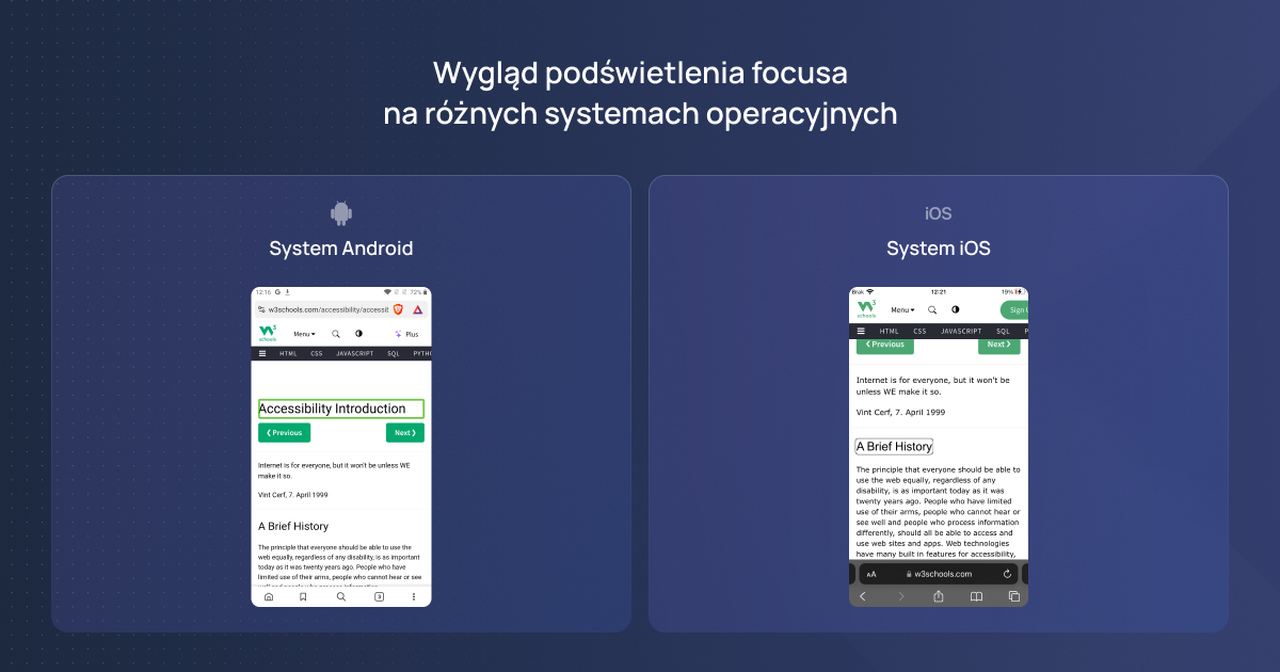
Po wejściu na stronę z włączonym screen readerem, powinien pojawić się nam widoczny outline, który wskazuje na aktualny focus na stronie.
System Android
Na smartfonach z systemem Android, podświetlenie focus'a wygląda tak:

System iOS
Na smartfonach z systemem iOS, podświetlenie focus'a wygląda inaczej, outline jest czarny.
Na urządzeniach mobilnych, nawigacja po elementach na stronie odbywa się za pomocą gestów. Podstawowymi gestami wykorzystywanymi do nawigacji są tzw. swipe'y. W celu dostania się do następnego elementu na stronie, na ekranie smartfona należy wykonać gest przesunięcia w prawo - focus (outline) powinien znaleźć się na następnym elemencie w DOM'ie. Analogicznie działa przejście do poprzedniego elementu na stronie, należy wykonać gest przesunięcia w lewo.
Jak potwierdzić wybór na urządzeniu mobilnym?
W momencie, w którym focus jest ustawiony na wybrany element interaktywny, np. przycisk, to po wykonaniu gestu double-tap na ekranie, użytkownik potwierdza wybór, po czym następuje wybrana akcja.
Ważne:
Nie jest istotne w jakim obszarze ekranu urządzenia mobilnego wykonamy gest double-tap’a (double-tap nie musi być wykonany bezpośrednio na elemencie), wystarczy, że focus jest ustawiony na elemencie na którym chcemy dokonać akcji, a następnie wykonamy gest.
Jak poruszać się po stronach korzystając z czytnika NVDA?
NVDA posiada kilka trybów, m.in. tryb interaktywny lub tryb formularza. Najczęstszym wyborem jest tryb interaktywny, ponieważ zawiera on wszystkie funkcjonalności, które zawierają także pozostałe tryby - można powiedzieć, że jest all-in-one.
Korzystając z trybu interaktywnego (nazywanego także trybem czytania), w momencie rozpoczęcia nawigowania za pomocą klawisza “Tab” po interaktywnych elementach, NVDA automatycznie zmieni tryb, na tryb formularza.
Różnice pomiędzy NVDA a TalkBack/VoiceOver
Istnieją pewne różnice między NVDA a TalkBack/VoiceOver. Na urządzeniach mobilnych screen readery ustawiają focus na wszystkich elementach (np. przyciski, linki), natomiast nawigując klawiaturą podczas korzystania ze screen readera NVDA na desktopie, użytkownik sam decyduje po jakich treściach chce nawigować. Do nawigacji po elementach interaktywnych, wykorzystywany jest klawisz 'Tab'. Jego naciśnięcie spowoduje ustawienie focus'a na następnym interaktywnym elemencie. W celu przedostania się do poprzedniego interaktywnego elementu, wykorzystuje się kombinację klawiszy 'Shift + Tab'. Treści tekstowe można focusować również (od góry do dołu na stronie) wykorzystując do tego strzałki na klawiaturze:
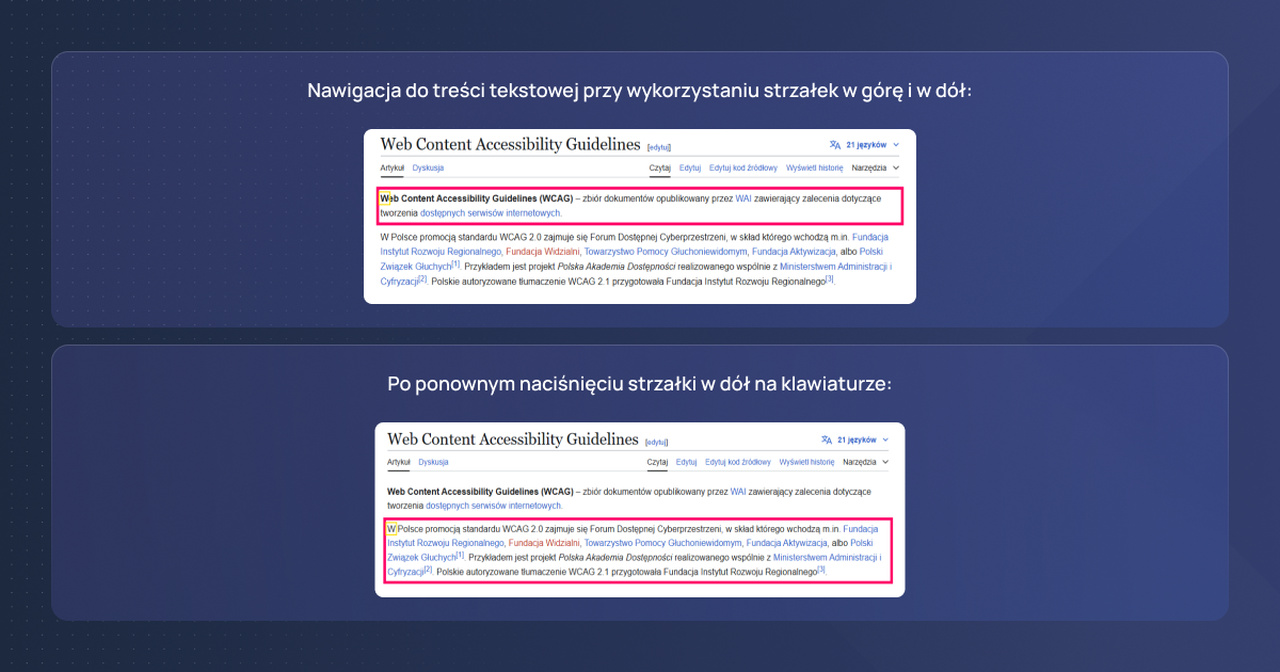
Strzałki góra/dół
Strzałki w górę/w dół: focus będzie ustawiany na każdy element na stronie, jeden po drugim:

Jak widać na powyższym przykładzie, focus przeszedł z jednego elementu na drugi, znajdujący się pod nim. Mając ustawiony focus na konkretny element, NVDA zaanonsuje całą zawartość, odczyta to co znajduje się w obrębie czerwonego outline.
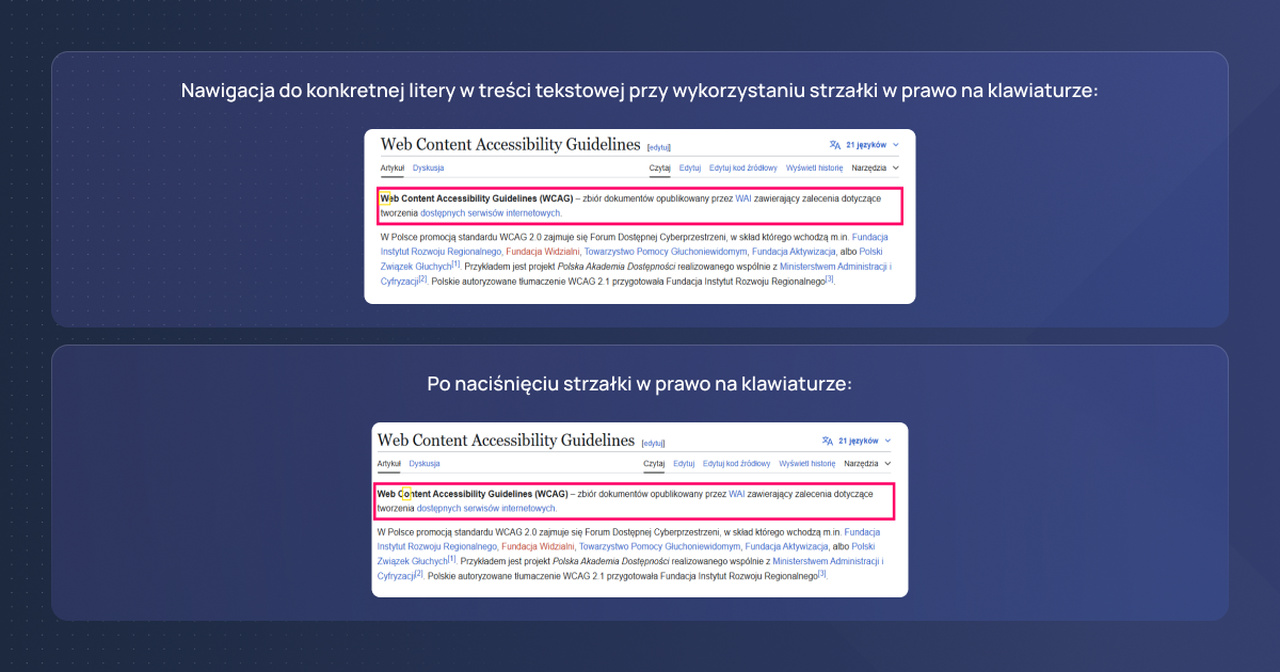
Strzałki lewo/prawo
Strzałki w lewo/w prawo: w przypadku treści tekstowej, focus będzie przechodził litera po literze:

Po każdorazowym naciśnięciu strzałki w prawo na klawiaturze, focus (żółty outline) będzie przechodził do następnych liter w treści tekstowej. NVDA będzie anonsował literę po literze.
Przydatnym skrótem do nawigacji, jest nawigowanie po nagłówkach. Do nawigacji po nagłówkach na stronie, wykorzystujemy literę 'h' na klawiaturze. Po naciśnięciu litery 'h', focus zostanie przeniesiony na następny dostępny nagłówek. Analogicznie jak w poprzednim skrócie klawiszowym, 'Shift + h', służy do przejścia do poprzedniego nagłówka.
Jak potwierdzić wybór na desktopie?
Interaktywne elementy na desktopowych wersjach przeglądarki, z reguły potwierdzane są klawiszami 'Enter' i 'Spacja' na klawiaturze. Natomiast, obowiązuje zasada mówiąca, że linki muszą być potwierdzane tylko i wyłącznie enterem, a przyciski spacją i enterem.
Na co warto zwracać uwagę podczas testowania dostępności?
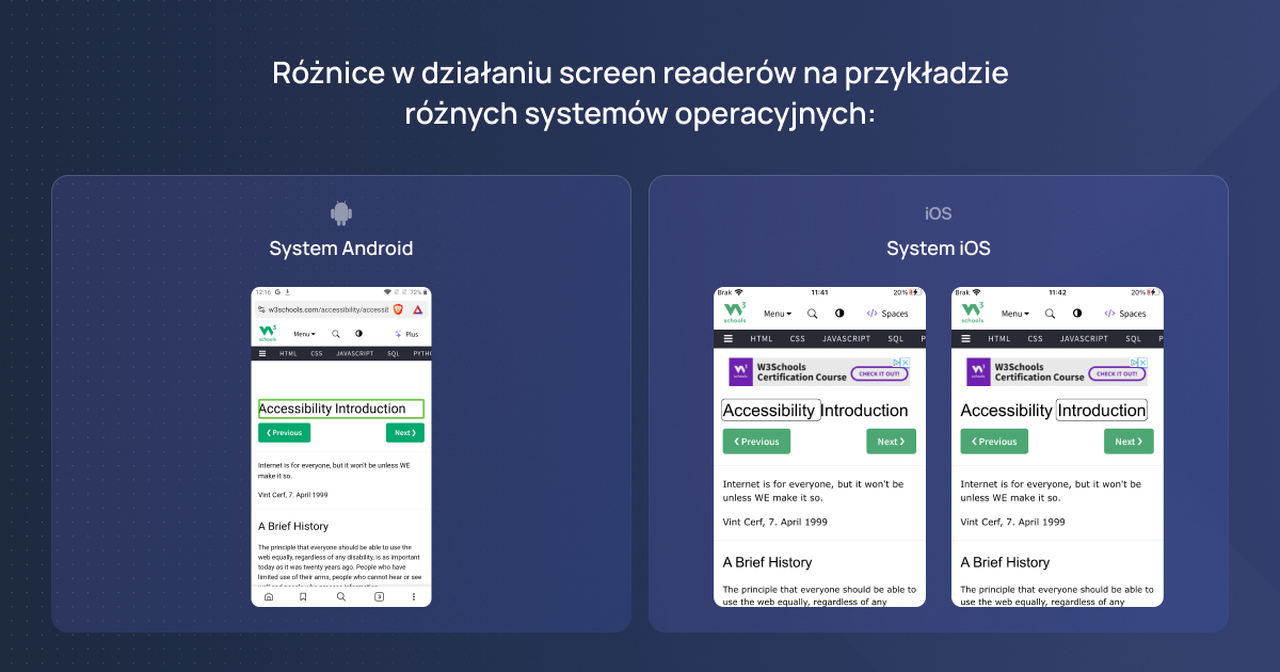
Mimo, że przedmiotem testów dostępności jest ta sama strona, czasami screen readery na urządzeniach mobilnych (Android vs iOS) lubią płatać figle. Trzeba więc być na te różnice wyczulonym. Dla przykładu, weźmy stronę w3schools:

System Android
Na systemie Android element z tekstem "Accessibility Introduction" jest focusowany jako całość (jako jeden element) - widać to po ramce focus'a. Dodatkowo Talkback anonsuje ten element jako "Accessibility Introduction, nagłówek 1", co czyni to prawidłowym zachowaniem.
System iOS
Natomiast, na systemie iOS sytuacja wygląda trochę inaczej. Ten sam element jest focusowany w inny sposób (VoiceOver traktuje to jako dwa elementy). W tym przypadku VoiceOver zaanonsuje ten sam nagłówek w inny sposób, najpierw odczyta "Accessibility, nagłówek poziomu 1" a dopiero po przejściu do następnego elementu, odczyta "Introduction, nagłówek poziomu 1".
- Testując dostępność interaktywnych elementów na stronie, należy zwracać uwagę na to, czy elementy mają odpowiednią rolę. Czasami zdarza się tak, że element, który z założenia miał być przyciskiem, koniec końców jest linkiem - w takiej sytuacji screen readery zaanonsują taki przypadek jako: "{nazwa przycisku}, link", co jest niepożądanym zachowaniem.
- Należy zwracać uwagę również na prawidłową strukturę nagłówków, struktura powinna być chronologiczna: h1 → h2 → h3.
- Treści nietekstowe (obrazki), koniecznie muszą posiadać tekst alternatywny. Pozwala to np. osobie niewidomej zapoznanie się z zawartością obrazka, poprzez odczytanie tekstu przez screen reader.
- Należy także zwrócić uwagę na kontrast na stronie - kontrast pomiędzy tekstem lub grafikami tekstowymi a tłem powinien wynosić 4,5:1.
- Konieczne jest także wypatrywanie niewidocznych elementów na stronie, które są focusowane przez screen reader - jeżeli element jest niewidoczny, nie powinien być focusowany ani anonsowany przez czytnik.
Podsumowanie
Testowanie dostępności na urządzeniach mobilnych i desktopowych to element kluczowy do zapewnienia, że aplikacje i strony internetowe są dostępne dla użytkowników z różnymi niepełnosprawnościami. Aby przeprowadzić skuteczne testy, należy pamiętać o różnych aspektach, takich jak: kolejność focusowania elementów i poprawne anonsowanie przez screen reader.
Należy także pamiętać, że dostępność powinna być częścią procesu developmentu - im wcześniej uwzględni się kwestie dostępności, tym łatwiej uniknąć kosztownych poprawek na późniejszym etapie. Warto wdrożyć standardy WCAG już na etapie projektowania UX/UI.
Narzędzia asystujące, takie jak screen readery, są pomocne w weryfikacji dostępności cyfrowej, choć najlepszym sposobem na weryfikację dostępności jest przeprowadzenie testów z rzeczywistymi użytkownikami, którzy na co dzień korzystają z technologii asystujących.